Bootstrap横屏后竖屏
在写页面的首页时候,竖屏显示正常,切换横屏,再切换竖屏。如图
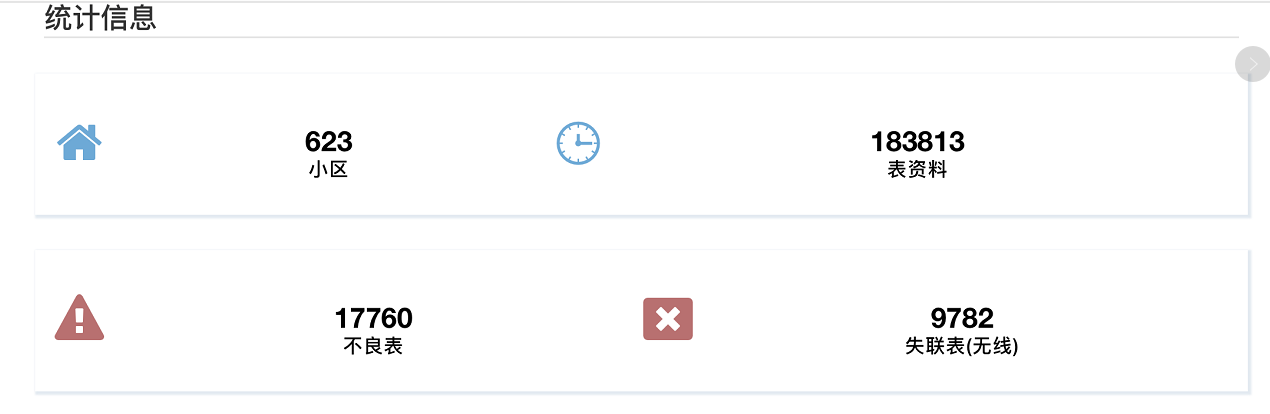
1.竖屏
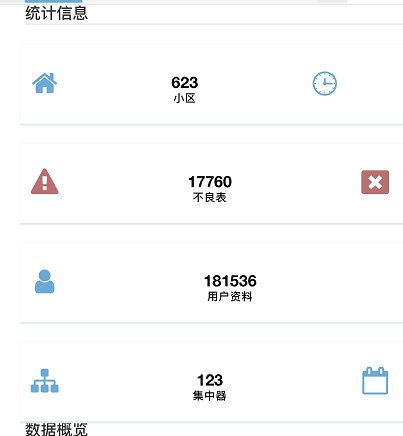
2.横屏
3.横屏后竖屏
这就比较尴尬,但是当刷新的时候就显示正常了。在页面刷新的时候不可以影响其他, 所以我在这用到了 localStorage 缓存的方法。(localStorage 介绍在这里传送门)
<script>window.addEventListener("onorientationchange" in window ? "orientationchange" : "resize", hengshuping, false);$(function(){ //页面加载时检查hengshuping();});function hengshuping() {if (window.orientation == 0 || window.orientation == 180) {var shu=window.localStorage.getItem('name')if(shu=='a'){window.location.reload();window.localStorage.setItem('name','b');}//alert('竖屏')orientation = 'portrait';return false;}else if (window.orientation == 90 || window.orientation == -90) {window.localStorage.setItem('name','a');//alert('横屏')orientation = 'landscape';return false;}}</script>



































还没有评论,来说两句吧...