HTML链接:带超链接的网页
HTML链接:带超链接的网页
- 任务描述
- 相关知识
- 概念
- 属性
- href属性
- 锚 URL实例:创建网页内导航
- 相对 URL实例:跳转到同一网站的另一个网页
- 绝对 URL实例:跳转到另一网页
- 发送电子邮件
- target属性:在何处打开链接
- 编程要求
- 测试说明
任务描述
本关的任务是编写一个带超链接的HTML页面,链接包含页面内导航链接和跳转其他网页的链接。显示效果如下:
相关知识
概念
- 超链接是网页互连的核心,网页之间通过超链接连接在一起。
我们使用<a> 标签定义超链接。
一个简单的例子如下:
<a href="https://baidu.com">百度搜索</a>
点击a元素内容后打开百度搜索网页。
其中,href属性指定了超链接的目标,本例中即跳转到百度。
属性
href属性
- href 属性是超链接最重要的属性,它用于指定超链接目标的 URL。
典型的超链接格式如下:
<a href="URL">
其中,目标URL有三种类型:
- 锚 URL (anchor URL):指向同一页面内某一位置;
- 相对 URL (relative URL):指向同一网站的不同文件;
- 绝对 URL (absolute URL):指向另一个网站。
提示:
URL:Uniform Resource Locator,统一资源定位器;
为什么叫作锚URL呢?
- 锚的含义取于船上的锚,船把锚沉在水底后,如果船随水飘移了,只要一拉锚的锁链就会回到抛锚的位置。同样的,在html中点锚链接就能回到指定位置。
这三种链接实际效果是如何的呢?下面让我们通过三组实例来加深理解。
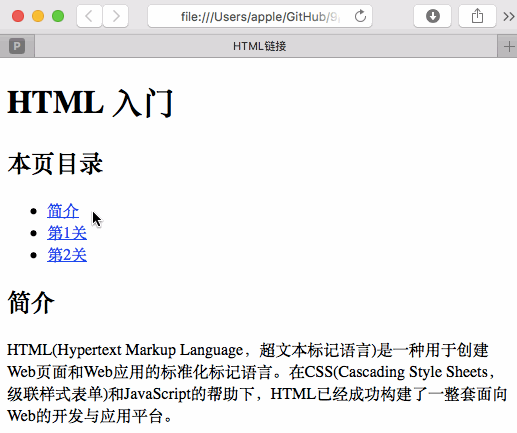
锚 URL实例:创建网页内导航
<body><h1>HTML 入门</h1><h2>本页目录</h2><ul><li><a href="#toc1">简介</a></li><li><a href="#toc2">第1关</a></li><li><a href="#toc3">第2关</a></li></ul><h2 id="toc1">简介</h2><p>HTML(Hypertext Markup Language,超文本标记语言)是一种用于创建Web页面和Web应用的标准化标记语言。在CSS(Cascading Style Sheets,级联样式表单)和JavaScript的帮助下,HTML已经成功构建了一整套面向Web的开发与应用平台。</p><h2 id="toc2">第1关</h2><p>初识HTML:简单的Hello World网页</p><h2 id="toc3">第2关</h2><p>HTML链接:带超链接的网页</p><hr><p><a href="#">回到顶部</a></p></body>
显示和操作效果如下:
其中第5行:
<a href="#toc1">简介</a>
定义了一个指向#toc1目标的锚链接。所以,点击之后会定位到第10行:id属性值为toc1的位置。
<h2 id="toc1">简介</h2>
所以,完整的一对页面内导航的写法为:
<a href="#id值内容">简介</a><开始标签 id="id值内容">内容<结束标签>
此外,当href="#"时,默认回到网页顶部位置。
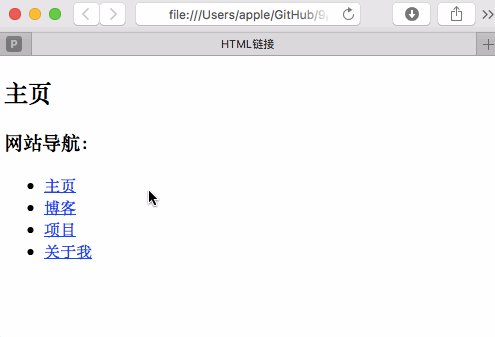
相对 URL实例:跳转到同一网站的另一个网页
<body><h2>主页</h2><h3>网站导航:</h3><ul><li><a href="./home.html">主页</a></li><li><a href="./blog.html">博客</a></li><li><a href="./project.html">项目</a></li><li><a href="./about.html">关于我</a></li></ul></body>
显示和操作效果如下:
在上述例子中,因为home.html、blog.html、project.html和about.html均在同一文件夹中;
所以第6行:
<a href="./blog.html">博客</a>
./blog.html链接到了同一文件夹中的blog.html页面。
我们说的相对URL是相对于什么呢?
是相对于当前网页home.html路径的URL。.代表当前路径,所以./blog.html代表当前路径下的blog.html网页。
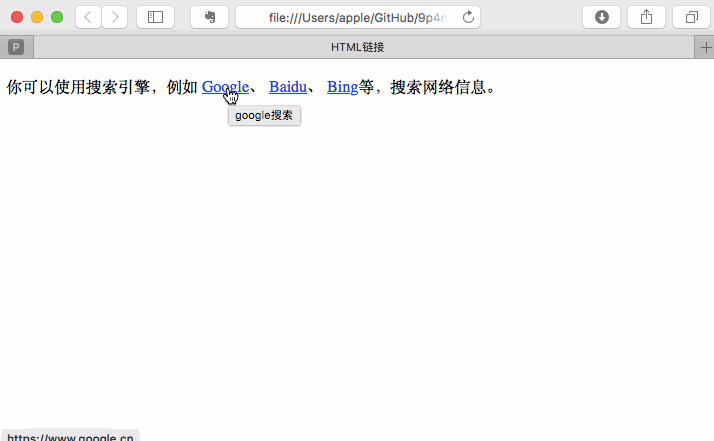
绝对 URL实例:跳转到另一网页
<body><p>你可以使用搜索引擎,例如<a href="https://www.google.cn" title="google搜索">Google</a>、<a href="https://www.baidu.com" title="Baidu搜索">Baidu</a>、<a href="https://www.bing.com" title="bing搜索">Bing</a>等,搜索网络信息。</p></body>
显示和操作效果如下:
绝对URL即指定了完整的网页路径。
发送电子邮件
我们还可以将href属性值设置为mailto:邮箱地址,这样做可以调起邮箱应用,发送邮件到对应地址。
例如:
<p>发送邮件到:<a href="mailto:someone@email.com">someone</a>
target属性:在何处打开链接
target属性规定了在何处打开超链接。
一个常用的例子如下:
<p><a href="https://en.wikipedia.org/wiki/HTML" target="_blank">HTML</a>
其中,我们指定了 target="_blank",所以在点击之后,将在新标签中打开链接。
编程要求
请在右侧的编辑器中的Begin - End区域内直接编辑修改HTML页面,具体要求是:
- 补全第17行
href属性值和第27行id属性值,使得点击第1关和第2关之后,可以导航到相应内容位置; - 为第22、23和24行的的三个
<a>标签添加target属性,使得链接在新标签中打开; - 完善第32行
<a>标签,使得邮箱链接起作用; - 完善第33行
<a>标签,使得点击回到顶部之后,可以导航到页面顶部。
测试说明
补充完代码后,点击测评,平台会对你编写的代码进行测试,当你的结果与预期输出一致时,即为通过;
- 把自己的生活当作正文,把书籍当作注解。
代码文件:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>HTML链接</title><meta name="description" content="HTML链接知识讲解"><meta name="keywords" content="HTML, Link"></head><!--------- Begin--------><body><h1>HTML 入门</h1><h2>本页目录</h2><ul><li><a href="#toc1">简介</a></li><li><a href="#toc2">第1关</a></li><li><a href="#toc3">第2关</a></li></ul><h2 id="toc1">简介</h2><p><a href="https://en.wikipedia.org/wiki/HTML" target="_blank">HTML</a>(Hypertext Markup Language,超文本标记语言)是一种用于创建Web页面和Web应用的标准化标记语言。在<a href="https://en.wikipedia.org/wiki/CSS" target="_blank">CSS</a>(Cascading Style Sheets,级联样式表单)和<a href="https://en.wikipedia.org/wiki/JavaScript" target="_blank">JavaScript</a>的帮助下,HTML已经成功构建了一整套面向Web的开发与应用平台。</p><p>自1995年HTML2.0面世,HTML陆续推出了得到广泛应用的HTML3.2和HTML4.0标准,2014年HTML5标准的面世使其在多媒体和移动性方面得到了全面提升,使HTML迎来了新的爆发式发展。</p><h2 id="toc2">第1关</h2><p>初识HTML:简单的Hello World网页</p><h2 id="toc3">第2关</h2><p>HTML链接:带超链接的网页</p><hr><p>若需帮助,请发送问题到<a href="mailto:someone@email.com">E-Mail</a></p><p><a href="#">回到顶部</a></p></body><!--------- End--------></html>


























![[ansible]-ansible-playbook执行端口健康检查 [ansible]-ansible-playbook执行端口健康检查](https://image.dandelioncloud.cn/images/20221120/96d30ae461ed48a58ee018395aba0a40.png)








还没有评论,来说两句吧...