你需要知道的30个CSS知识点(第二章)
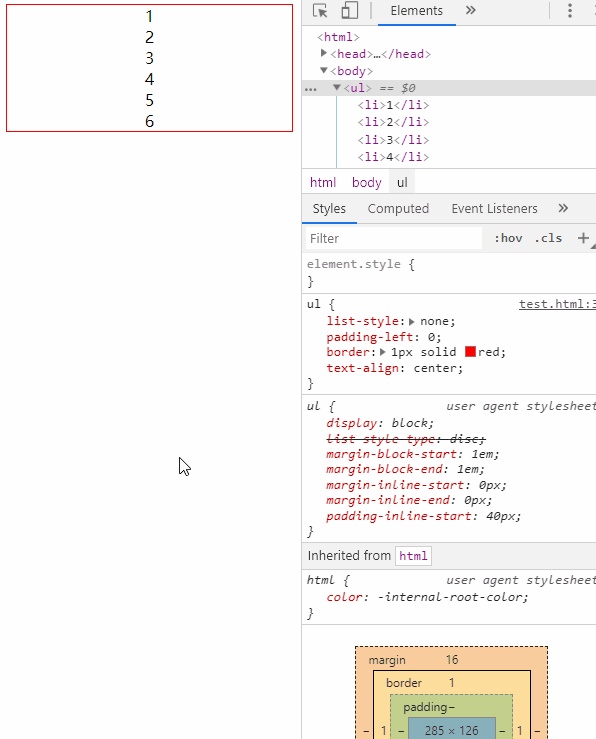
11.【相邻兄弟选择器】 相邻兄弟选择器之常用场景

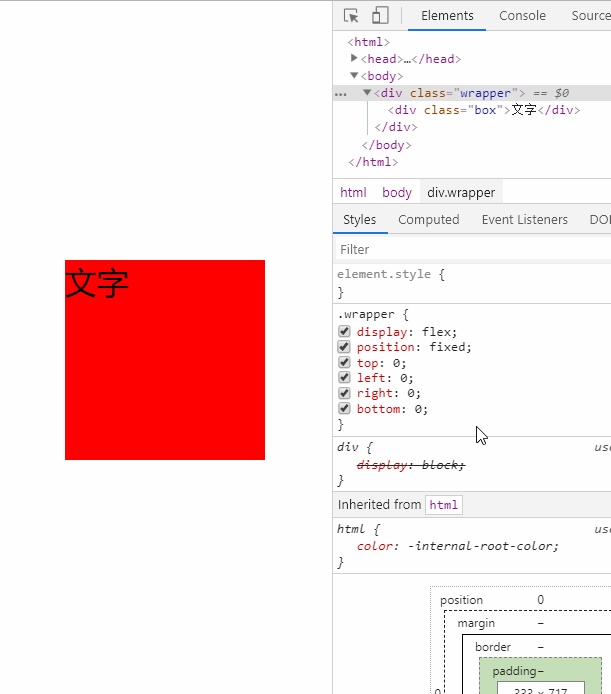
12.【模态框】 要使模态框背景透明,用rgba是一种简单方式

13.【三角形】 css绘制三角形的原理

14.【table布局】 display:table实现多列等高布局

15.【颜色对比度】❣蓝底红字,由于颜色对比度比较低,故而看不清,因此不是好的配色方案

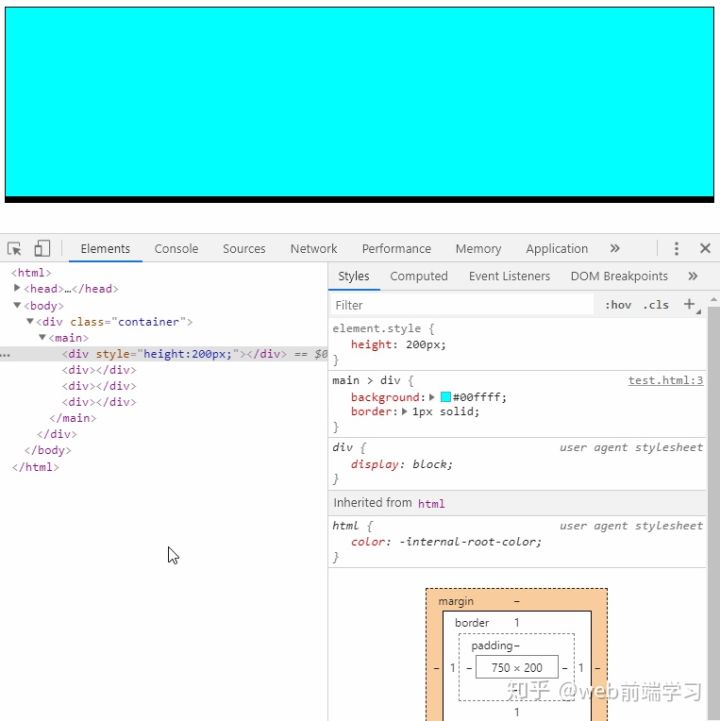
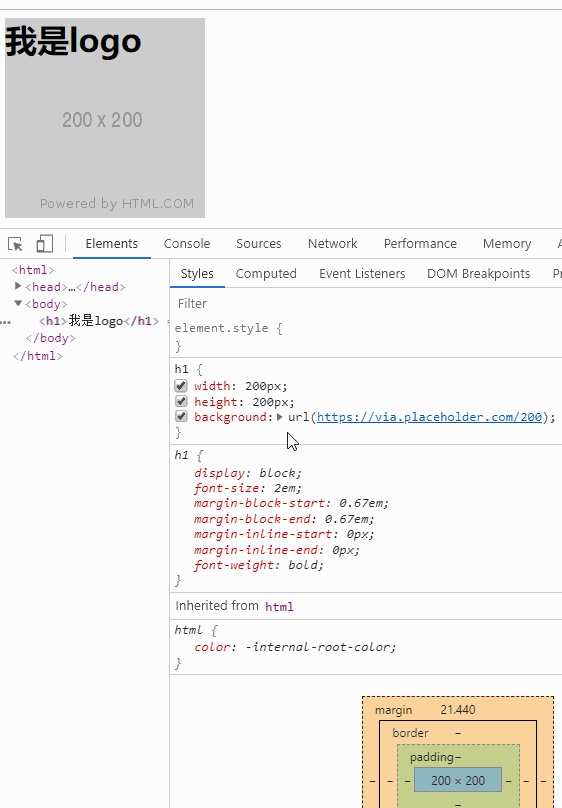
16.【定宽高比】♥css实现定宽高比的原理:padding的百分比是相对于其包含块的宽度,而不是高度

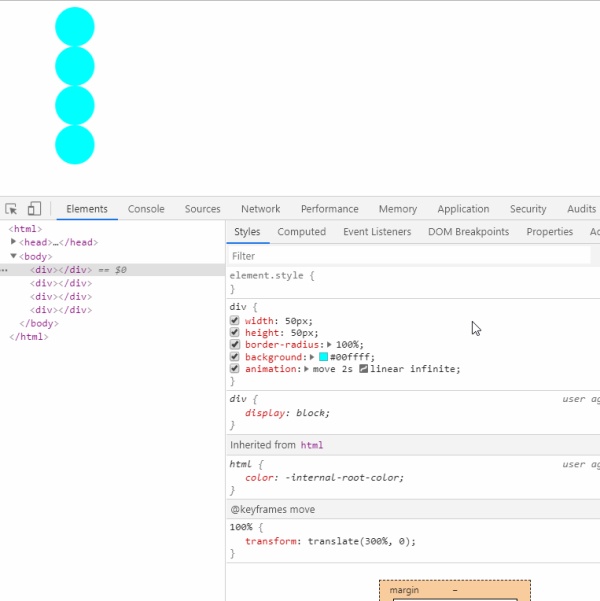
17.【动画方向】 动画方向可以选择alternate,去回交替进行

18.【线性渐变应用】 css绘制彩带的原理

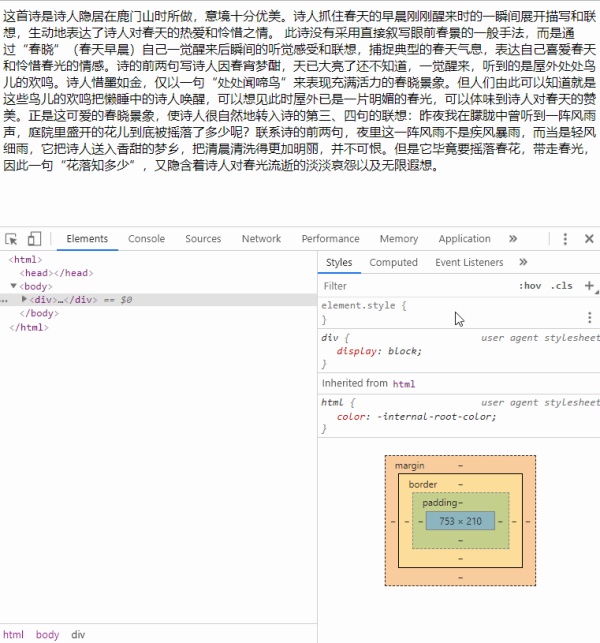
19.【隐藏文本】 隐藏文字内容的两种办法

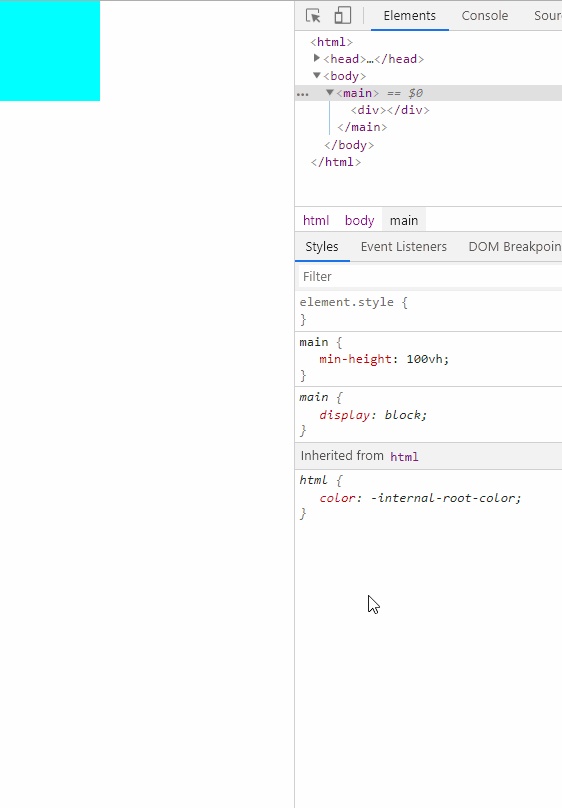
20.【居中】 实现居中的一种简单方式






























![[Nuxt.js]Nuxt.js基础 [Nuxt.js]Nuxt.js基础](https://image.dandelioncloud.cn/images/20221123/82b469e3af2648488df508467e906466.png)





还没有评论,来说两句吧...