热文HTML input hidden 隐藏域
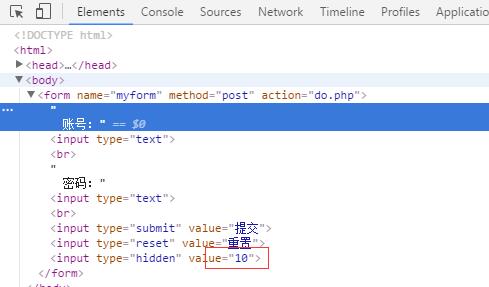
将`<input>`标签的type属性值设置为"hidden"即可创建一个隐藏域。 在实际应用中,有些值需要提交,但又不希望被用户看到,那么使用隐藏域是一个很好的选择。
热文HTML 基本结构
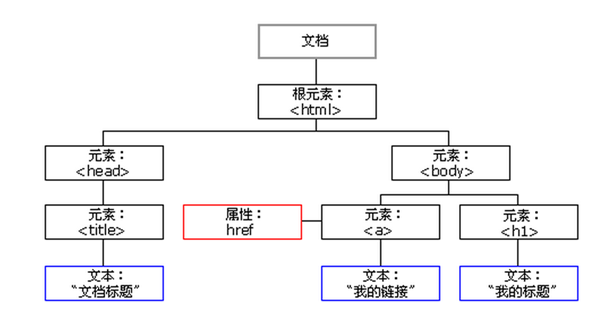
HTML 基本结构 网页无论多复杂,后台是使用何种语言。 最终呈现在浏览者眼前的内容实质上都是由浏览器解析HTML代码后绘制出来的。 HTML代码由几大结构组成,不同的结...
热文HTML <table>表格概述
使用`<table>`可以创建一个表格, 之前,表格会用来进行页面布局,但是由于嵌套过于复杂,不利于灵活布局和后期改版,当前已经鲜有使用,不要认为它已经被淘汰,而是被用来...
热文HTML <!DOCTYPE>
此标签必须位于html文档的第一行。 DOCTYPE声明不属于html标签,它是一条指令,用于告知浏览器,当前html文档使用何种规范书写。 HTML4.01中的doct...
热文HTML H1-H6元素
在HTML中,共有6个级别的标签:`<h1>`~`<h6>`。 标题数字越小,字体就会越大,标题的级别也就越高。 标题标签的使用对于搜索引擎优化也有着比较重要的作用,这里...
热文HTML <label> 标签
此标签可以为`<input>`元素添加标注;与`<input>`元素关联起来,实现体验更佳的鼠标操作。 比如checkbox复选框,默认直接点击复选框才能实现选中和取消选...
热文HTML 块级元素和内联元素
块级元素一般当做容器使用,既可以容纳内联元素也可以容纳块级元素,例如div和p。 默认状态下,块级元素总是占据一整行,除非使用CSS控制。 使用display:inlin...
热文HTML dropzone 属性
参数解析: (1).copy:规定拖动数据会产生被拖动数据的副本。 (2).move:规定拖动数据会导致被拖动数据被移动到新位置。 (3).link:规定拖动数据会产生指...