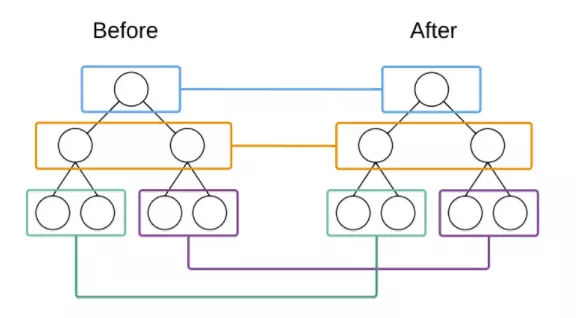
热文从零写一个类似Vue的Mvvm框架 01
MVVM框架网上都能找到好多说明的,比如Vue是当下最火之一,俗话说没吃过猪肉还没见过猪跑吗?我今天非但要吃还要挑好的吃、吃到爽,嘿嘿! 于是乎我最近就花了不少时间来
热文uni app 零基础小白到项目实战
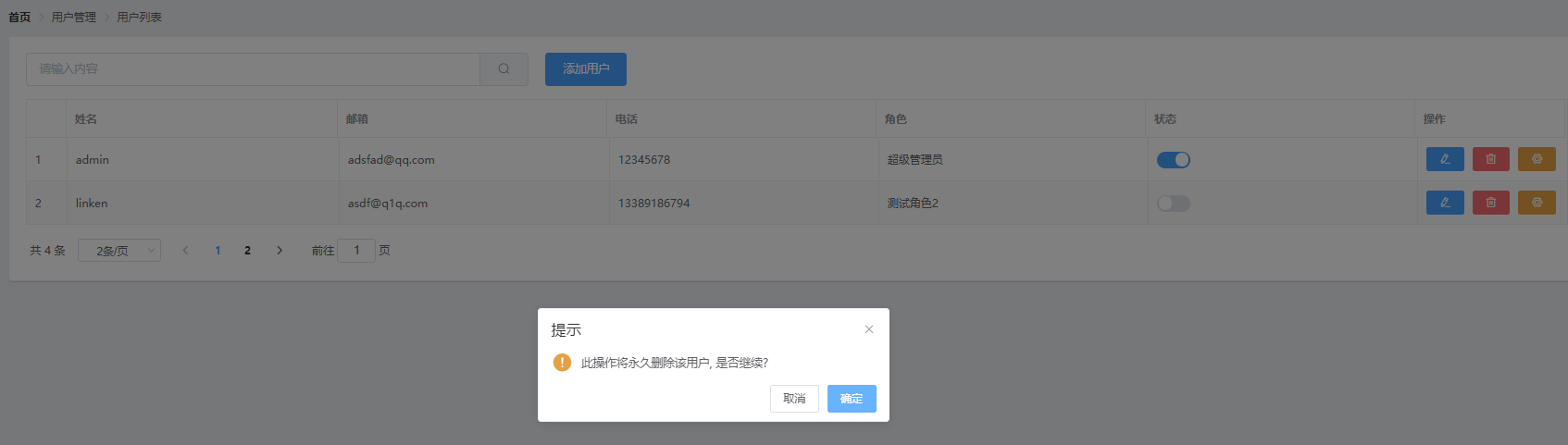
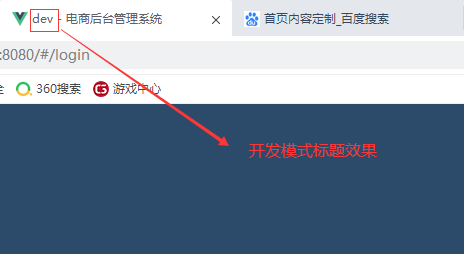
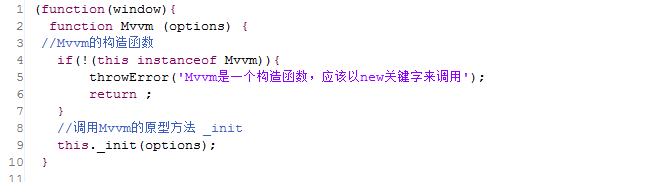
![file][] ![file][file 1] ![file][file 2] ![file][file 3] ![file][file 4] ![file][f
热文uni-app components组件传参
传参组件页面 <button style="margin-bottom: 20px;" @click="fx"><cover-image src="/static
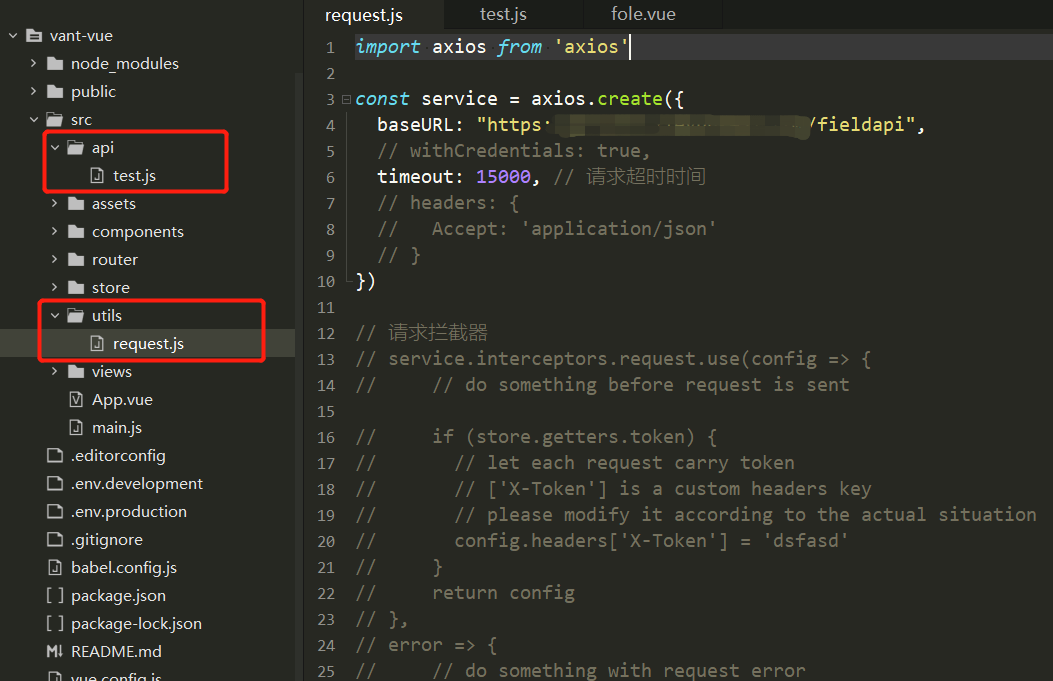
热文vue工程代码优化:新建utils文件夹统一管理工具函数
目录 一、总体思路 二、具体流程 1、在src下面新建一个目录utils文件夹 2、在utils文件夹下新建一个index.js文件 3、main.js挂载到vue实
热文我被字节面试官上了一课!目前我的 Java 代码运行效率突飞猛进
就在前几日我去面试字节,巧了面试官教会了我这些东西!!!!hhhhh~ > 性能问题是多样的。情况好点的,缓网站和应用程序产生一些微不足道的延迟,这些延迟会给用户一些不好
热文H5之canvas刮刮卡
原理:利用globalCompositeOperation 抠出来那个画出来的那个图像设置为透明,然后就能看到这个画布下层的图片 api: globalCompositeO
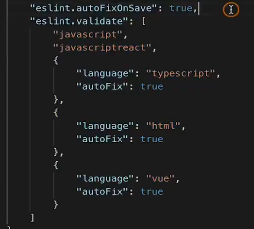
热文webpack typescript使用eslint
1、下载 cnpm install -D @typescript-eslint/eslint-plugin @typescript-eslint/parser
热文vue $实例变量/方法、Vue.全局属性/方法、原型prototype来组件之间获取数据
实例变量/方法 $data 组件实例正在侦听的数据对象。组件实例代理了对其data对象property的访问。 以_或$开头的prop
热文Vue的Key属性,v-for和v-if,v-if/v-show,v-pre不渲染,v-once只渲染一次
key属性为什么要加 key -- api 解释 key的特殊属性主要用在vue的虚拟dom算法,如果不适用key,vue会使用一种最大限度减少动态元素并且尽可能的尝试修复
热文Jquery判断页面图片是否加载失败,加载失败则显示默认图片
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR
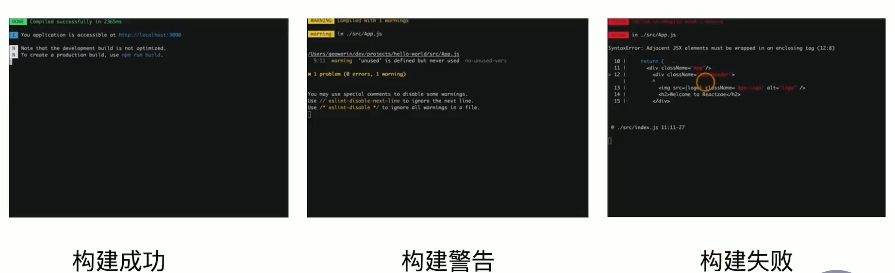
热文webpack4 简化构建输出插件friendly-errors-webpack-plugin
1、下载 cnpm install friendly-errors-webpack-plugin -D 2、配置 plugi
热文码云个人收集Java项目汇总
一 activiti 1 介绍 activiti技术实战。 2 地址 [https://gitee.com/cakin24/activiti][https_gitee.
热文vue 引入fastclick解决移动端300毫秒延迟
解决移动端点击有300毫秒的延迟(本意为设置300毫秒延迟判断用户双击),立即响应 1、安装 cnpm install --save fas
热文针对CSS说一说|技术点评
Github来源:针对CSS说一说 | 求星星 ✨ | 给个❤️关注,❤️点赞,❤️鼓励一下作者 大家好,我是魔王哪吒,很高兴认识你~~ 哪吒人生信条:如果你所学的东西 处
热文vue 2.x+webpack+cesium1.64详解(6):配置场景Scene
目录 一、scene综述 二、如何获取到scene 三、常见scene配置 3.1 光照效果配置 3.2 相机camera配置 --------------