热文HTML dropzone 属性
参数解析: (1).copy:规定拖动数据会产生被拖动数据的副本。 (2).move:规定拖动数据会导致被拖动数据被移动到新位置。 (3).link:规定拖动数据会产生指...
热文HTML input password 密码框
HTML input password 密码框 将 `<input>` 标签 type 属性值设置为 "password" 即可创建一个密码框。 密码框是一种特殊文本框,...
热文HTML input date calendar
HTML input date calendar 将`<input>`标签的type属性值设置为date即可创建日期calendar控件。 calendar控件是HTML...
热文HTML input url域
url域还有其他属性,下面分别做一下介绍: (1).value:规定url域的默认值,也就是我们所看到的url域中的内容。 (2).size:是一种可视化设计属性,推荐使...
热文HTML input button 按钮
HTML input button 按钮 将`<input>`标签的type属性值设置为"button"即可创建一个按钮。 点击按钮可以触发一个事件,通常需要结合Java...
热文HTML input image 按钮
HTML input image 按钮 `<input>`标签 type 属性值设置为 "image" 即可创建一个图片按钮。 图片按钮与submit提交按钮一样,点击可...
热文HTML input file 文件域
HTML input file 文件域 `<input>` 标签 type 属性值设置为 file 即可创建一个文件域。 使用文件域时,form 的 enctype 属性...
热文HTML input email 邮箱域
`<input>` 标签 type 属性值设置为 "email" 即可创建一个邮箱域,HTML5新增 表面看邮箱域与普通文本域(文本框)没有区别,但是具有内在的一些规则。
热文HTML rowspan 属性
HTML rowspan 属性 为了便于理解记忆,首先看一下单词的构成: row翻译成汉语是行的意思,span具有跨度的意思。 又由于此属性属于td单元格,所以用于设置...
热文HTML headers 属性
headers属性规定与表格单元格相关联的一个或多个表头单元格。 属性值是一个或多个表头单元格的id列表,以空格间隔。 特别说明:此属性在普通的Web浏览器中没有视觉效果...
热文HTML <ul> 无序列表
ul的英文全称是unordered list,翻译成汉语就是无序列表的意思。 顾名思义,通过`< ul>`元素可以创建无法标记顺序的列表(也就是无序列表)。 所谓无序...
热文HTML <datalist> 选项列表
`< datalist>`标签通常与`< input>`标签配合使用,HTML5新增。 大家知道所有新功能的出现都是由需求推动的,各行各业都是如此。 首先介绍一下`<...
热文HTML <ol> 有序列表
HTML `< ol>` 有序列表 ol的英文全称是ordered lists,翻译成汉语就是有序列表的意思。 顾名思义,使用`< ol>`标签可以创建有序列表,列表...
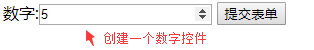
热文HTML input number 数字控件
`< input>` 标签 type 属性值设置为 "number" 即可创建一个数字控件,HTML5 新增。 顾名思义,数字控件专门用于输入数值内容,否则会报错。