热文详解JavaScript 与 Dart 的区别
JavaScript通常被称为浏览器脚本语言,但它也已扩展到许多服务器端和移动应用程序开发环境。JS已经存在了将近20年,可以肯定地说它确实是一种成熟且稳定的编程语言。在...
热文实用简单的进度条加载组件loader.js
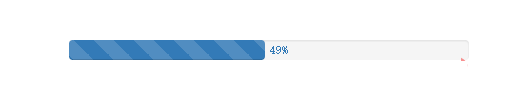
一个简单的方法实现一个流程的进度条加载效果,以便在页面中可以通过它来更好地反馈耗时任务的完成进度。要实现这个功能,首先要考虑怎样实现一个静态的进度条效果,类似下面这样的
热文JavaScript 删除cookie
JavaScript 删除cookie 实际应用中,可能需要删除写入本地硬盘的cookie。 默认情况下,cookie会在关闭浏览器结束会话的时候自动删除。 不过,往往...
热文JavaScript scrollWidth
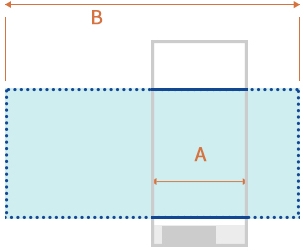
JavaScript scrollWidth scrollWidth 属性返回指定元素的内容宽度,只读属性,返回值是一个数字(默认以像素计)。 此属性对内容宽度进行四舍...
热文JavaScript clientTop
JavaScript clientTop clientTop属性返回元素客户区左上角与整个元素左上角的垂直尺寸。 这段尺寸不包括上内边距和上外边距,那么可以得出,这段尺...
热文JavaScript scrollLeft
JavaScript scrollLeft scrollLeft属性可以返回或者设置元素内容向左滚动的尺寸。 也就是被元素左侧所遮挡的尺寸,或者说滚动条向右滚动的距离。...
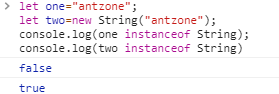
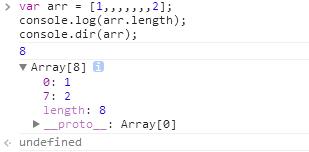
热文JavaScript instanceof
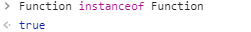
JavaScript instanceof 我们说不要以貌取人,在人际交往中这一点非常重要。 但是在编程中,建议"以貌取人",从长相可以大致猜测功能。 instance...
热文JavaScript 标签语句
JavaScript 标签语句 很多时候,难于理解一个概念,一个很关键因素是惑于它的名称。 尤其是在初学阶段,思路不开阔,且周边知识不够丰富的情况下更是如此。 标签语句...
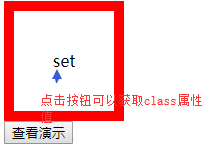
热文JavaScript className
JavaScript className className是当前(2018-11)最为常用的属性之一。 利用它可以操作DOM元素的class属性,从而实现设置元素CS...
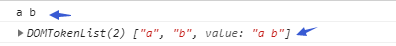
热文classList与className 区别
classList与className 区别 HTML中绝大多数元素都具有 class 属性,利用它可以设置 CSS 样式类。 JavaScript 可以通过 clas...
热文JavaScript 原型链
JavaScript 原型链 原型链是JavaScript中最重要的概念之一。 对于它的深刻理解是必须的,否则开发工作将难以进行。 很多初学者感觉某一个概念难以理解,其...
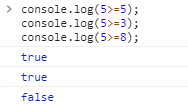
热文JavaScript >= 大于等于
JavaScript >= 大于等于 大于等于运算符可以比较左右两侧运算数的大小。 当左侧运算数大于或者等于右侧运算数时返回true,否则返回false。 JavaScr...
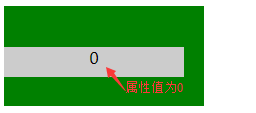
热文JavaScript getAttribute()
getAttribute方法可以返回元素指定属性的值。 如果对应的属性不存在,那么方法返回null或者空字符串""。 特别说明:如果属性不存在,在当前标准浏览器返回nul...
热文JavaScript dataset
JavaScript dataset dataset属性用来管理HTML元素自定义属性。 特别说明:仅对符合HTML5规范,通过data-*语法格式规定的自定义属性有效。
热文document.write() 清空覆盖内容
document.write() 清空覆盖内容 document.write方法可以在文档中写入指定的字符串。 方法虽然比较简单,不过其中也有很多知识点需要特别注意。 ...
热文JavaScript <= 小于等于
JavaScript <= 小于等于 小于等于运算符可以比较左右两侧运算数的大小。 当左侧运算数小于或者等于右侧运算数时返回true,否则返回false。 JavaSc...
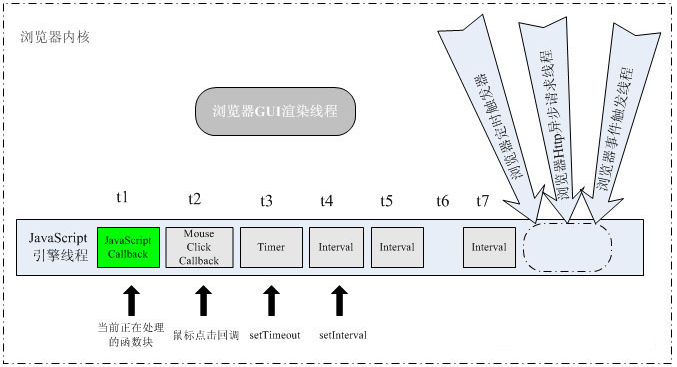
热文JavaScript 异步操作原理
JavaScript 异步操作原理 与异步操作对应的是同步操作。 所谓同步操作,就是同一时刻只能做一件事情,如果要多件事情需要处理,需要排队。 异步操作是同一时刻能够做...
热文JavaScript 面向对象
JavaScript 面向对象 JavaScript是一门面向对象的语言,与其他面向对象语言相比具有自己的特点。 下面将从总体上对其做一下概述,不会对细节做过多介绍。
热文JavaScript textContent
JavaScript textContent textContent属性可以返回或者设置指定节点的文本内容。 上述概念阐述不足以完全涵盖属性所有特点,后面通过代码实例详...
热文js去除数组重复值的方法
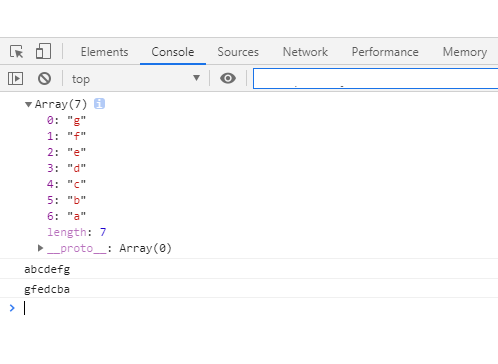
思路:首先创建一个新数组,然后循环要去重的数组,然后用新数组去找要去重数组的值,如果找不到则使用.push添加到新数组,最后把新数组返回回去就行了。 我们可以利用inde...
热文JavaScript 中的Math.round() 方法
JavaScript Math.round() Math.round方法会对参数进行舍入操作,并返回一个整数。 舍入操作并非简单的四舍五入、上舍入或者下舍入操作,规则会...