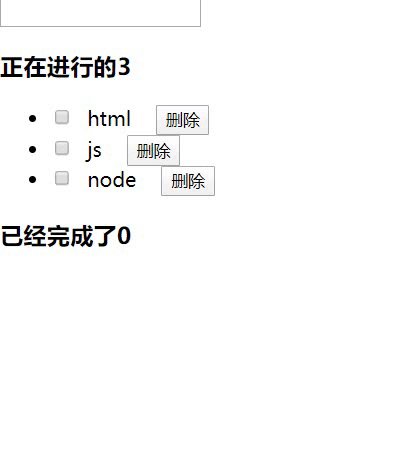
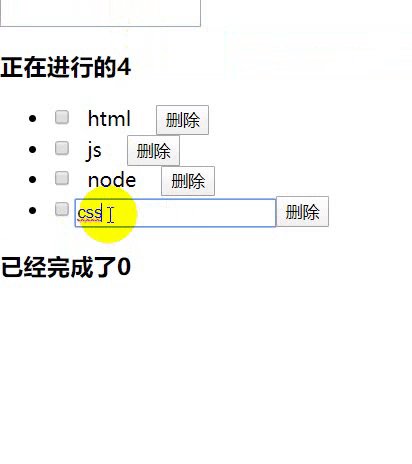
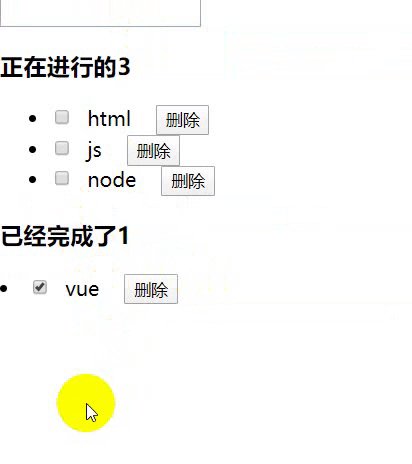
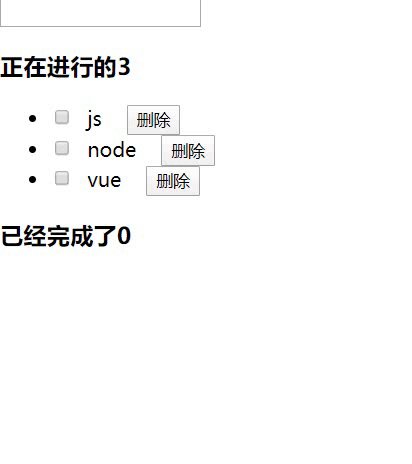
热文Vue.js简单实现Todolist综合案例 (一) 选择完成或未完成 双击修改文本内容
\\Todolist综合案例(一) Todolist Vue.js基本实现方法 我们先明白todolist这个案例的基本实现方法 循环遍历方法跟套用事件方法 比如
热文原生js源码之Array数组reverse方法
`reverse`方法将数组中元素的位置颠倒,并返回该数组。数组的第一个元素会变成最后一个,数组的最后一个元素变成第一个。该方法会改变原数组。 语法:arr.reve
热文JavaScript的数据结构-集合 |技术点评
Github来源:力扣 (LeetCode)|刷题打卡 | 求星星 ✨ | 给个❤️关注,❤️点赞,❤️鼓励一下作者 > \[已开启\]任务一:刷题打卡 \ 10 篇 哪吒
热文JavaScript 函数 apply的使用
apply的语法 function.apply(obj,\[...args\]) apply最多两个参数,并且第2个参数为数组。 apply的作用是什么呢
热文原生js源码之bind方法,兼容性封装(IE8)
上次遇到IE8不能使用bind方法就处理了一下兼容,这次分享出来,看有人能有用不? / Function.prototype.bind 方法的兼容
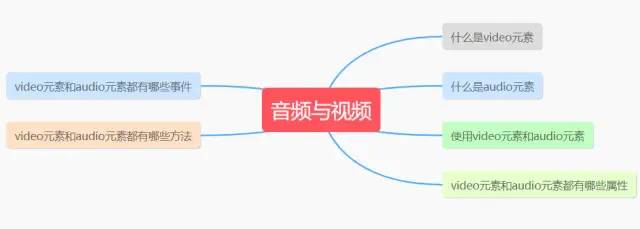
热文前端必学必会-多媒体-本地存储-浏览器与服务器的交互-通信功能
前言 大家好呀~ 我是想出去玩的哪吒。 最近关于疫情的好消息越来越多,生活开始回归正轨,大家也逐步进入工作状态了。话不多说,进行学习了。 下面我们就来看一看,邀
热文JavaScript Array数组splice方法的使用
语法 array.splice(start[, deleteCount[, item1[, item2[, ...]]]]) start 指定修改
热文Java中的DOM和Javascript技术
![format_png][] > Java中的`DOM`和`Javascript`技术 DOM是一门技术,是文档对象模型.所需的文档只有标记型文档,如我们所学的html文
热文ES6数组操作:forEach、map、filter、find、every、some、reduce、concat(合并)详细用法
目录 ES6数组操作:forEach、map、filter、find、every、some、reduce详细用法 1、forEach 2、map 3、filter 4
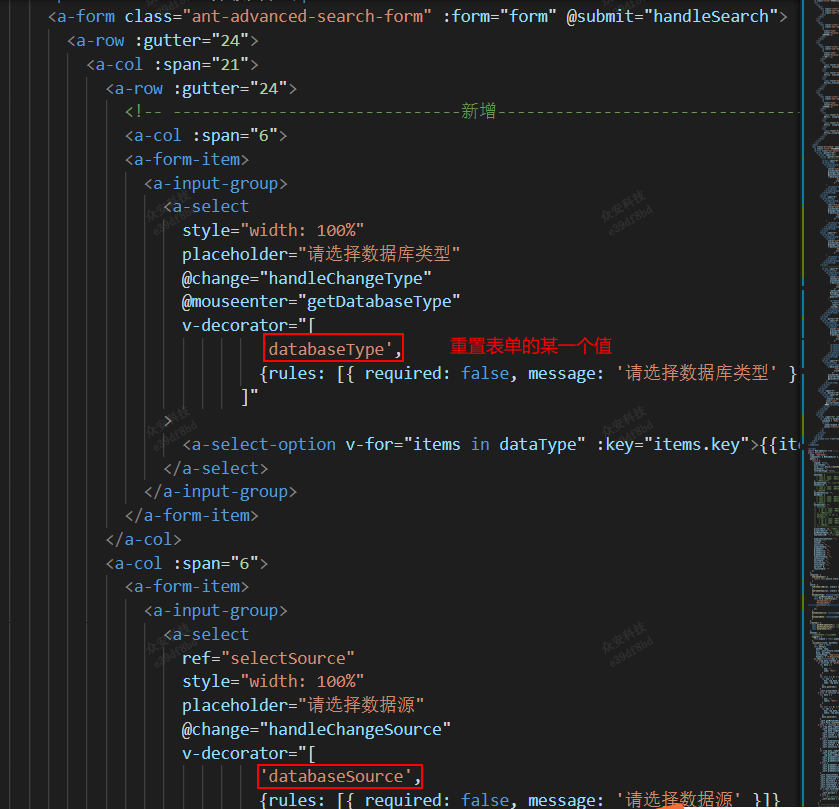
热文ant-design之form-重置表单多个值
重置form表单中的某一个值或者一次重置多个值 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_
热文JavaScript中获取json所有的Key作为一个数组,并利用变量作为json对象的KEY,来获取属性值。
JavaScript中将变量作为json对象的KEY,来获取属性值 场景描述 json对象要回去某个属性的值,一般都是根据键值key来获取,json.a="",但是有时
热文JavaScript对象详解,深入理解js对象
定义: 对象是JavaScript的基本数据类型。对象也是一种复合值:可以通过名字访问这些值,我们可以将对象看做是从字符串到值的映射,当然对象不仅仅是字符串到值的映射